大家好,今日特別將 HackMD 嵌入 <iframe> 的用途整理與示範,也特別整理在公開場合DEMO時的嵌入版型,建議閱讀時配合此HackMD 示範服用。
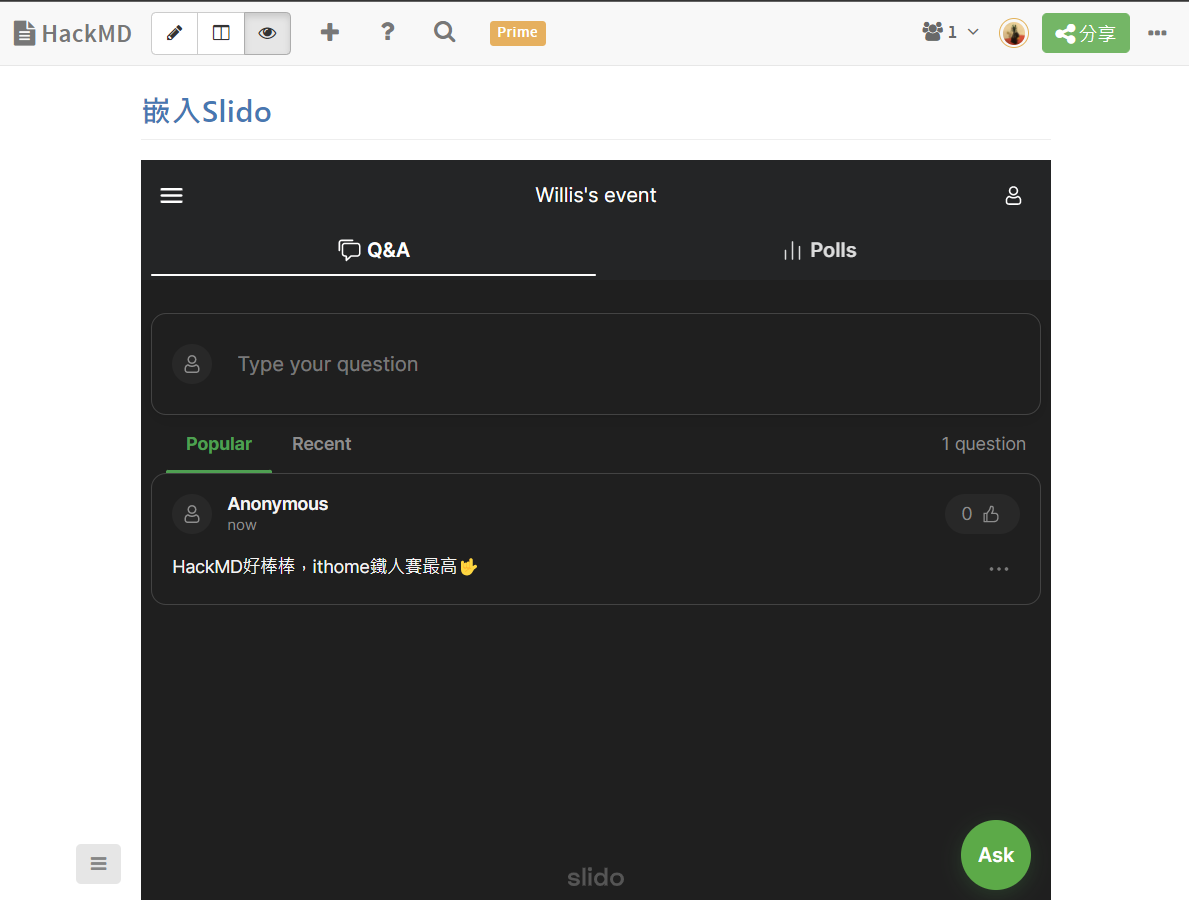
HackMD 嵌入 Slido 是常見的做法,像是 PYCON 2022,各議軌預先製作了共筆連結與Slido留言互動區,是可以跨越時空合作的絕妙組合。
在使用<iframe>語法時,除了替換src屬性的網址,另外我常會將寬度改為width="100%"滿版呈現,較能兼顧在行動裝置上的呈現。
<iframe
src="https://app.sli.do/event/1WNiGw9ubYFtZ7iUcjt4KL"
frameborder="0"
width="100%"
height="600" >
</iframe>
<iframe>在簡報的運用透過<iframe>嵌入的頁面可以互動的特性,會比靜態的簡報讓觀眾更有參與感,此時用 slido 可以留言,也可以嵌入 HackMD 做更彈性的互動。
您可以配合本日的HackMD 示範,改以剪報模式檢視示範效果。
以下是 Slido + QRcode + 縮網址 + 超連結 的組合示範,觀眾如果是在大講堂的場地,可以掃描 QRCode 或輸入縮網址參與,如果已取得簡報,觀眾可以自行點選超連結操作,考慮多種互動情境。
以下是透過 HackMD 表格的方式完成雙表格排版,一邊是<iframe>,一邊是QRCode與縮網址(QRCede與縮網址中間以2個空白達到換行效果。
|<iframe src="https://hackmd.io/@wiimax/H16p-nGGo/edit" frameborder="0" width="600" height="400" ></iframe>| ppt.cc/feipNx|
|:-:|:-:|
同理,HackMD 裡用<iframe>嵌入 HackMD,以可以用表格達到共筆 + QRcode + 縮網址 + 超連結的組合運用。
|<iframe src="https://hackmd.io/@wiimax/intro-hackmd-slides" frameborder="0" width="600" height="400" ></iframe>| ppt.cc/fD1uqx|
|:-:|:-:|
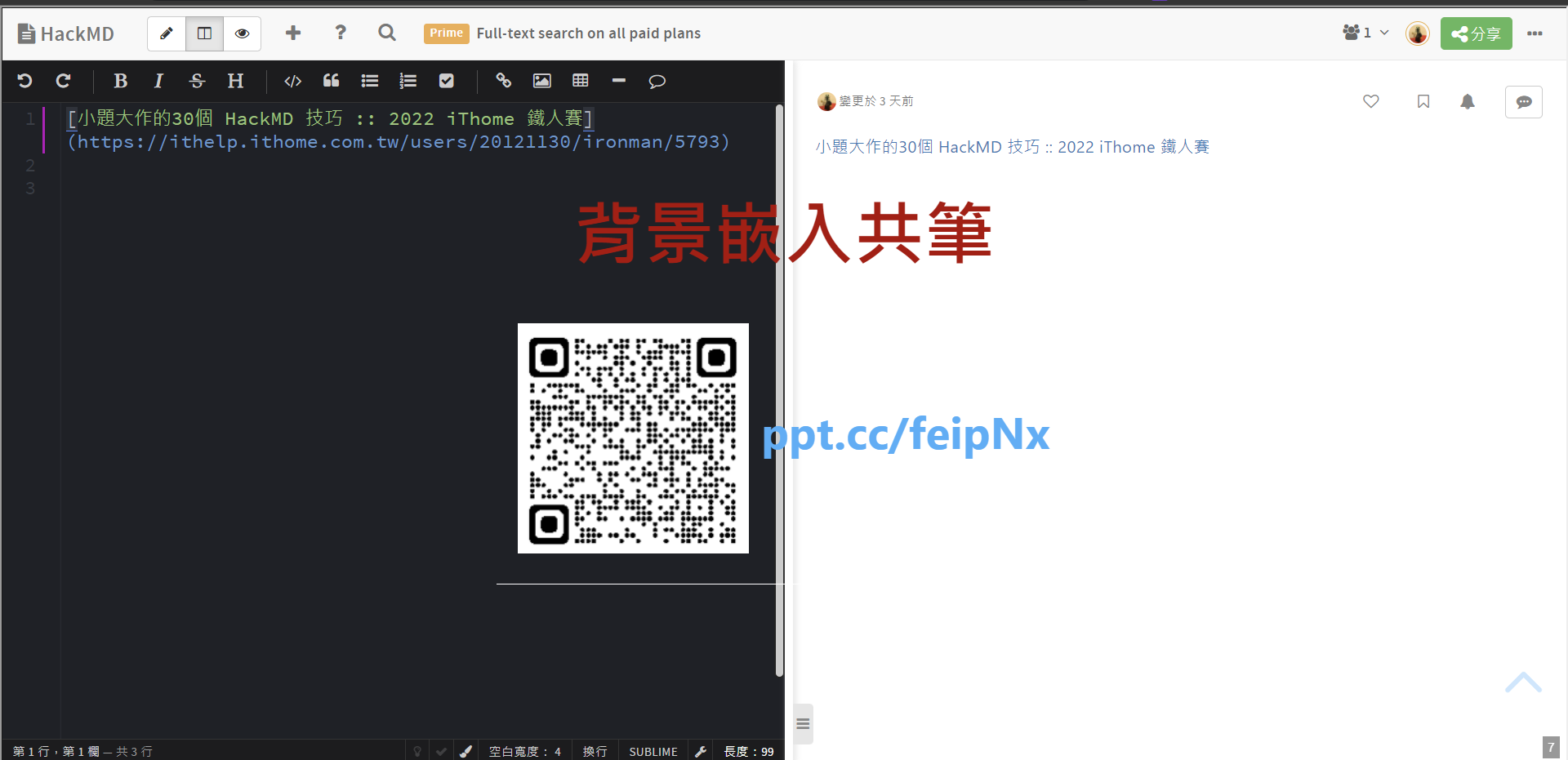
最後,如果要滿版的嵌入<iframe>在簡報裡,使用簡報的<!--.slide:data-background-iframe -->屬性設定,亦即背景嵌入<iframe>,前景仍可以用MarkDown語法寫字。
<!--.slide:
data-background-iframe="https://hackmd.io/@wiimax/H16p-nGGo/edit"
data-background-interactive
preloadIframes
-->
<iframe>注意事項<iframe>的簡報會獨立一份,減少崩潰風險。